4주차
실전 피그마 | 김범용 - 교보문고
실전 피그마 | 실무 프로젝트를 따라 직접 만들며 배우는, 스무(SMU)의 실전 피그마UX/UI 디자인 툴 1위 피그마는 UI/UX 디자이너, 서비스 기획자를 위한 협업에 특화되었다. 현업 디자이너로 활동하
product.kyobobook.co.kr
PART 1. 원포인트 레슨! 피그마 미리 보기
01. 협업을 위한 최고의 올인원 디자인 플랫폼
피그마의..장점
- 뛰어난 호환성과 접근성 : 운영체제 제한 X
- 실시간 협업 기능 : 공동 작업 가능
- 벡터 기반 디자인 : 자유로운 도형 편집, 해상도
- 강력한 편의 기능 : 오토 레이아웃 등
- 디자인 시스템 : 팀 라이브러리 기능
- 다양한 플러그인 생태계
- 자동 히스토리 저장
02. 생산성을 높이는 피그마 커뮤니티
figma community >> https://www.figma.com/community
타인의 저작물 상업적 사용 시 규약 확인 필수
03. 비트맵과 벡터 방식의 이해
1) 비트맵 방식
픽셀로 구성된 이미지 형식. 각 픽셀은 이미지의 색상 정보를 나타내고, 비트맵 이미지의 해상도는 너비와 높이의 픽셀 수로 결정됨
해상도가 낮을수록 확대 시 계단현상(이미지 깨짐)
jpeg, png, gif 등의 확장자
2) 벡터 방식
수학 공식으로 이루어진 디지털 이미지로 점, 선, 곡선, 모양 등을 나타냄
해상도에 영향을 받지 않고 크기를 자유롭게 조절 가능
로고, 아이콘, 라인아트 등 높은 정밀도와 확장성이 필요할 때 사용
3) 피그마의 그래픽 표현 방식
기본적으로 벡터 방식으로 그래픽 표현
일반 모니터 출력 환경에도 대응하기 위해 Pixel previews (Ctrl Shift P) 옵션 제공
04. 디지털 해상도와 배수 개념의 이해
1) 해상도
화면에 표시되는 픽셀 수. 일반적으로 너비x높이
2) 픽셀 밀도
PPI(1인치당 픽셀 수) or DPI(1인치당 도트 수)로 측정 : 화면에 표시되는 영역 안에 포함된 픽셀의 수
화면 크기가 같더라도 픽셀 밀도가 높을수록 이미지가 선명
3) 배수
고밀도 디스플레이는 픽셀 밀도가 2x, 3x와 같이 증가
-> 다양한 픽셀 밀도를 가진 기기에서 올바르게 디자인이 표시되도록 다양한 배율로 에셋을 내보내야 함
jpg, png 파일은 배수에 따라 깨질 수 있으니 여러 배율의 에셋을 함께 내보내거나 SVG 사용 권장
4) 물리적 해상도와 논리적 해상도
- 물리적 해상도: 모바일 기기의 디스플레이가 실제로 가지고 있는 픽셀 수
- 논리적 해상도: 디자인 작업에서 사용하는 기준 픽셀. 물리적 해상도를 배율로 나눈 값 (1배수)
ex) 물리적해상도가 1170x2532인 기기의 픽셀 밀도가 3배라면 논리적해상도는 물리적해상도 / 3 = 390x844
디자인 시 논리적 해상도(1배수)를 기준으로 하는 이유
- 일관성 : 디자인 요소를 표준화
- 확장성: 1에 다른 배수를 곱하여 더 큰 픽셀밀도에 대응하는 것이 더 쉬
- 파일 최적화: 파일 크기나 용량을 최소화해 리소스 절약
05. 로컬 폰트 사용하기
https://www.figma.com/ko-kr/downloads/
Figma 다운로드 | 데스크톱 및 모바일용 웹 디자인 앱
macOS 또는 Windows용 데스크톱에 Figma 웹 디자인 앱을 설치하세요. 그리고 글꼴 설치 프로그램과 디바이스 미리보기 앱도 다운로드하세요.
www.figma.com
OS에 맞는 글꼴 설치 프로그램 다운 -> 로컬폰트 사용 가능
PART 2. 피그마 시작하기
피그마 UI가 작년인가 바뀌었던 걸루 아는데 책이 옛날 UI 기준이다
슬퍼잉
아무튼 이거 그냥 툴바 소개라서 넘어가겟다 ..
PART 3.피그마 기본 도구 활용하기
01. UI 디자인을 위한 기본 요소, 프레임 이해하기
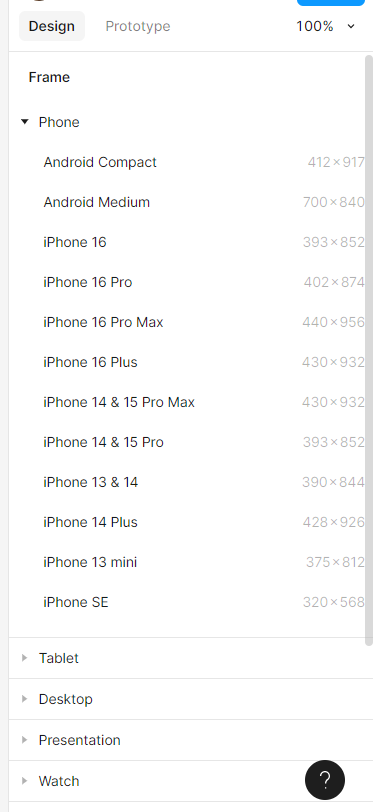
1) 디바이스 프레임
데스크톱, 태블릿 등 다양한 장치에 대해 미리 설정된 크기 제공

2) 프레임 중첩
프레임 중첩 사용 가능 -> UI의 구조적인 설계 가능
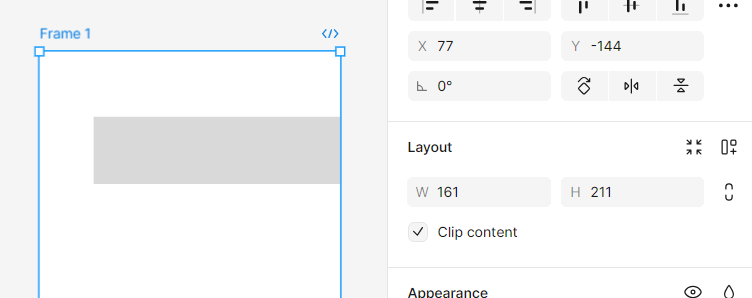
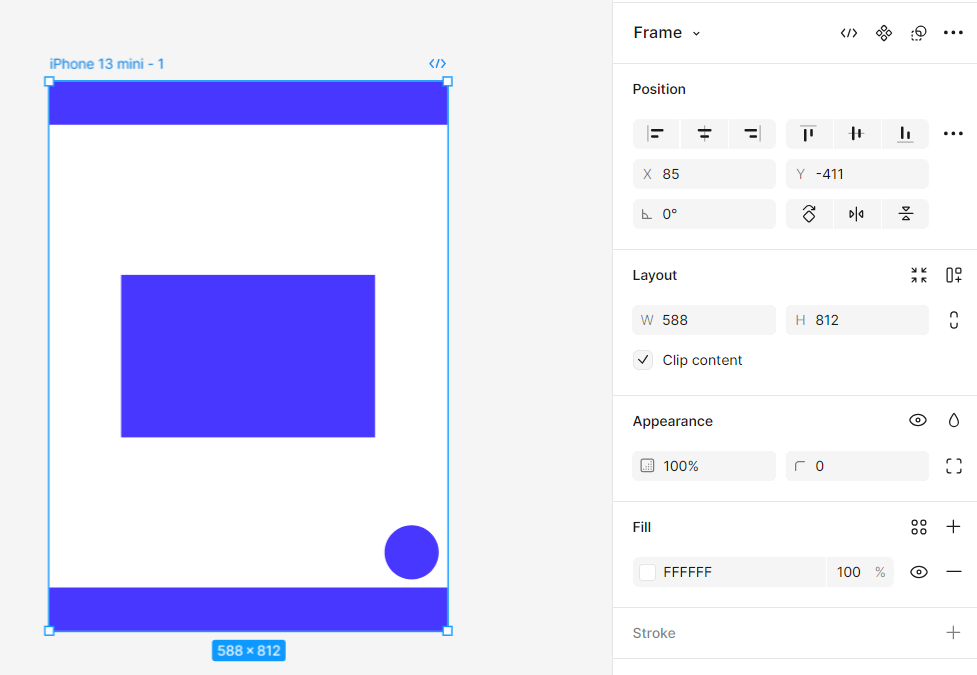
3) 클립 콘텐츠
프레임에서 가시적 영역을 조절
clip content 선택 시 프레임 크기를 넘어서는 콘텐츠는 클리핑(숨김) 처리됨

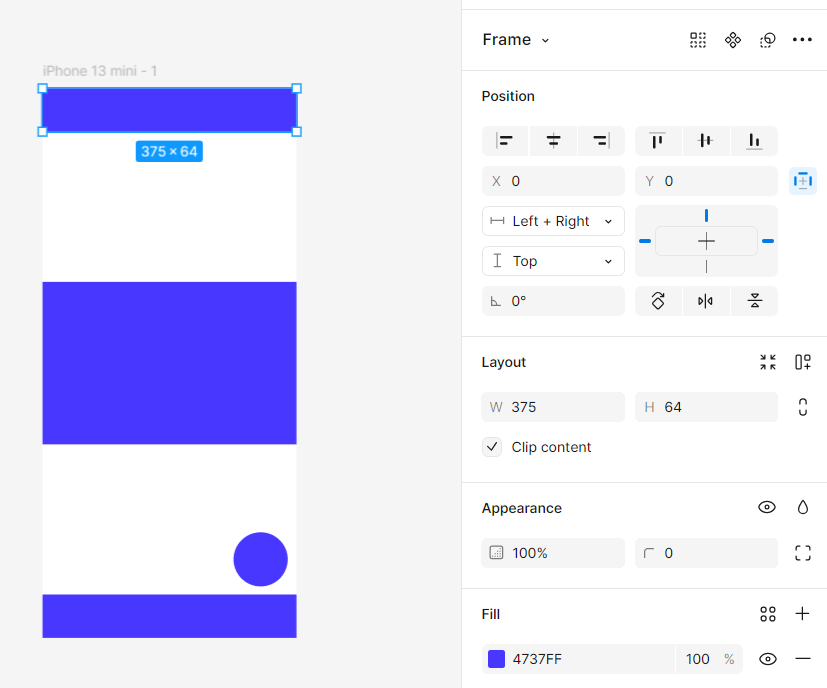
5) 프로토타이핑
Constraints를 사용해 다양한 크기의 프레임에 대응할 수 있게 함


* 단축키
F : 프레임
Ctrl + R : 이름변경
Alt + 드래그 : 요소 복제
02. 자유자재로 기본 도형 만들기
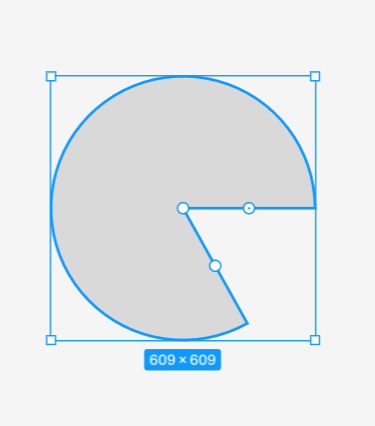
3) Ellipse - 원 도구 (단축키 O)
Arc(호)

조절점을 드래그해 호 형태로 변경 가능
맨 처음에 드래그되는 점(Sweep) : 호가 채워진 정도 변경
sweep의 반대편 조절점(Start) : 호가 그려지는 시작지점 변경
가운데 조절점(Ratio): 호의 형태 변경
5) Star - 별 모양 도구

조절점 드래그해 별의 각 개수 / 별의 형태 / corner radius 변경 가능
* Flatten: : 벡터 정보를 플래튼시켜 사용. 도형이 단일 오브젝트로 만들어짐
03. 오브젝트 손쉽게 정렬하기
1) 오브젝트 정렬하기
Alt + A / D / W / S : 왼 / 오 / 위 / 아래쪽 정렬
Alt + H : 수평 방향 가운데 정렬
Alt + V : 수직 방향 가운데 정렬
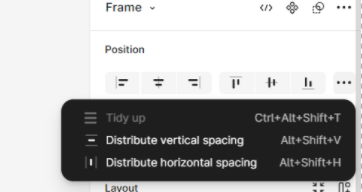
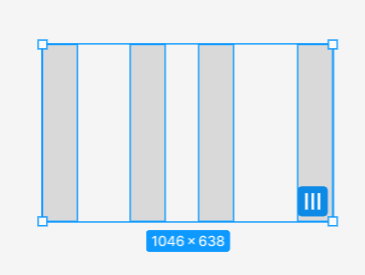
2) 오브젝트 분배하기

Distribute verical spacing : 오브젝트들의 수직 간격을 동일하게
Distribute horizontal spacing : 오브젝트들의 수평 간격을 동일하게

오브젝트들 전체선택시 나타나는 분배 아이콘으로도 가능
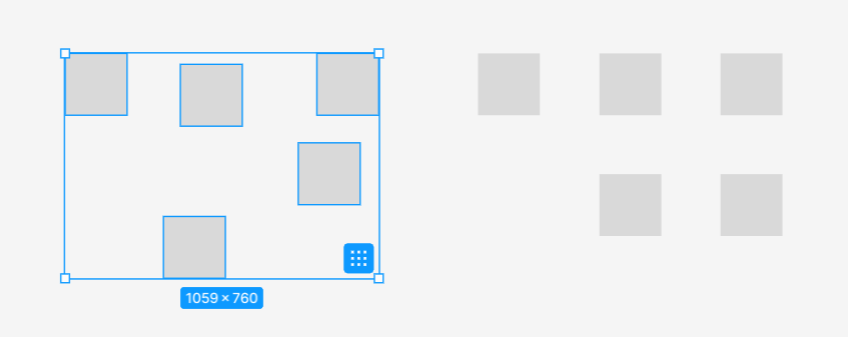
3) 오브젝트 일정하게 정리(Tidy up)하기

정리할 오브젝트 전체 선택 후 정리 아이콘 클릭
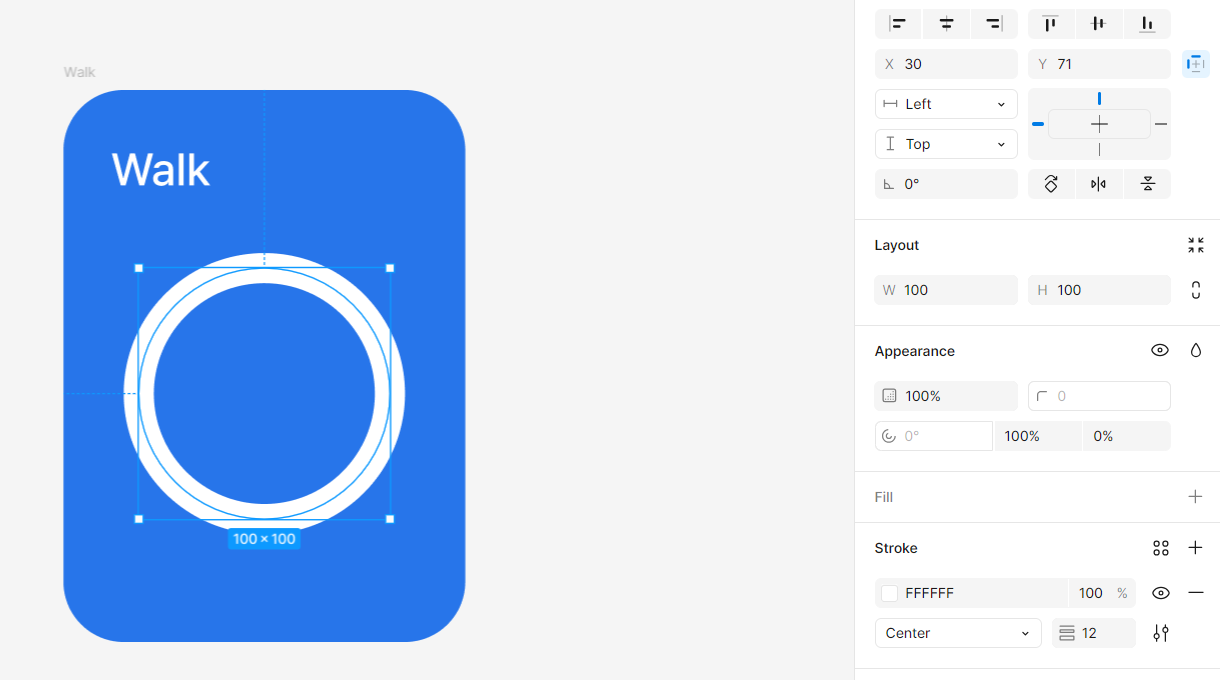
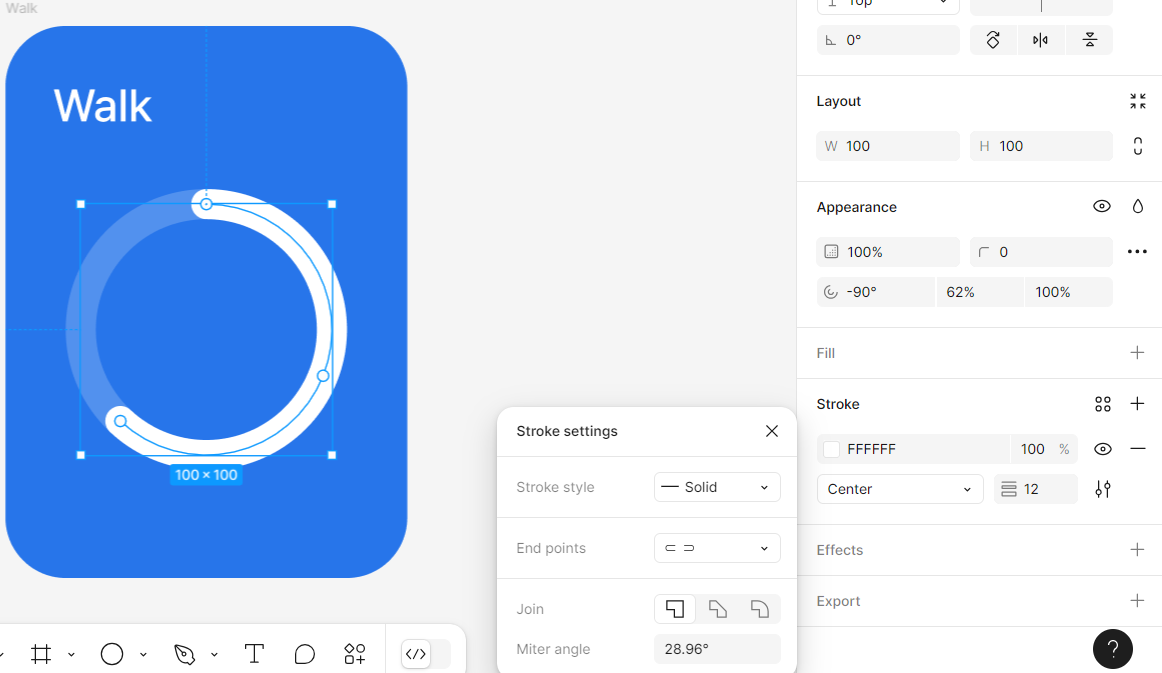
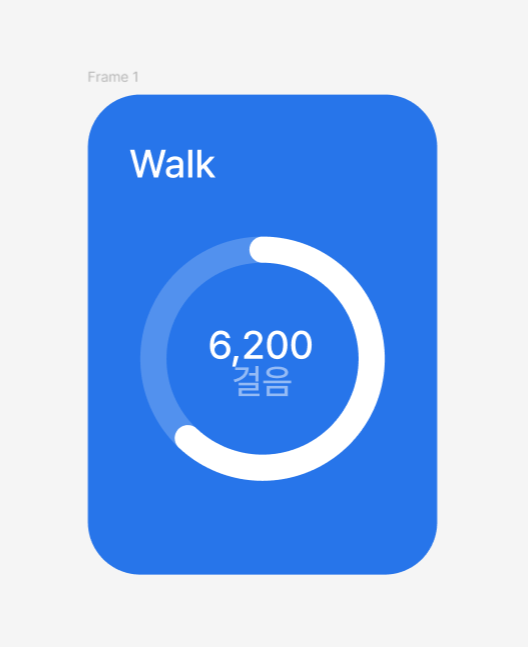
04. 원형 그래프 만들기

원 그리기 -> Shift + X로 면과 선 전환

시작/끝점, 호의 끝 모양 변경

05. 여러가지 아이콘 디자인하기
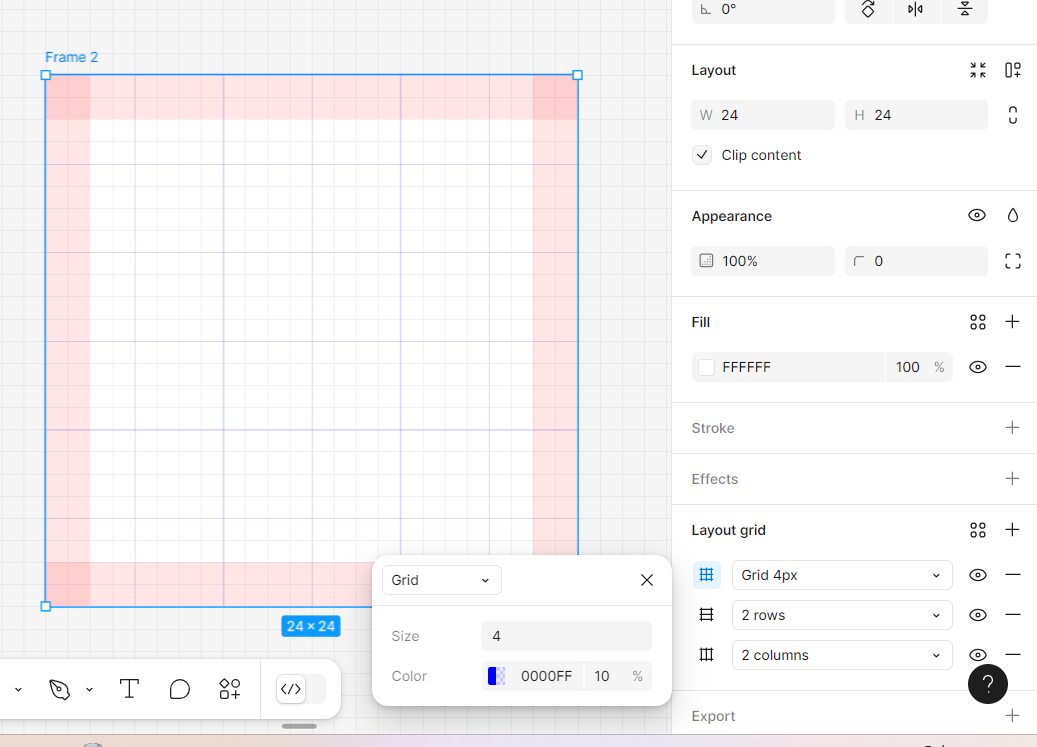
1) 아이콘 가이드 만들기
그리드 사용해 가이드 제작 -> create style로 프레임 저장

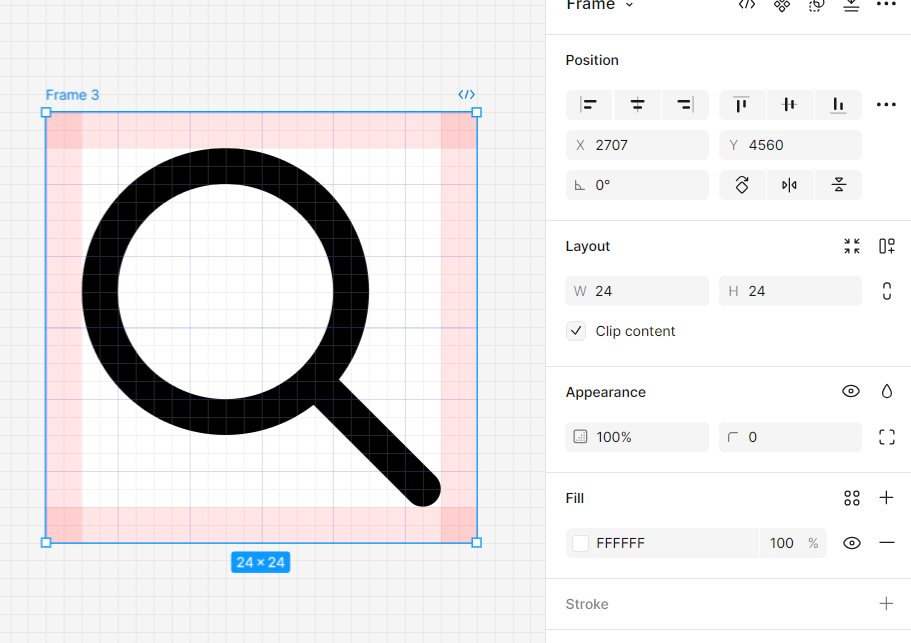
2) 검색 아이콘 만들기

constraints scale - scale : 하나의 아이콘 에셋을 다양한 크기에서 사용할 수 있게 함
단 아이콘 외곽선을 추출(Ctrl shift O)하지 않고 사용하면 두께는 증가하지 않아 크기에 따라 다르게 보일 수도
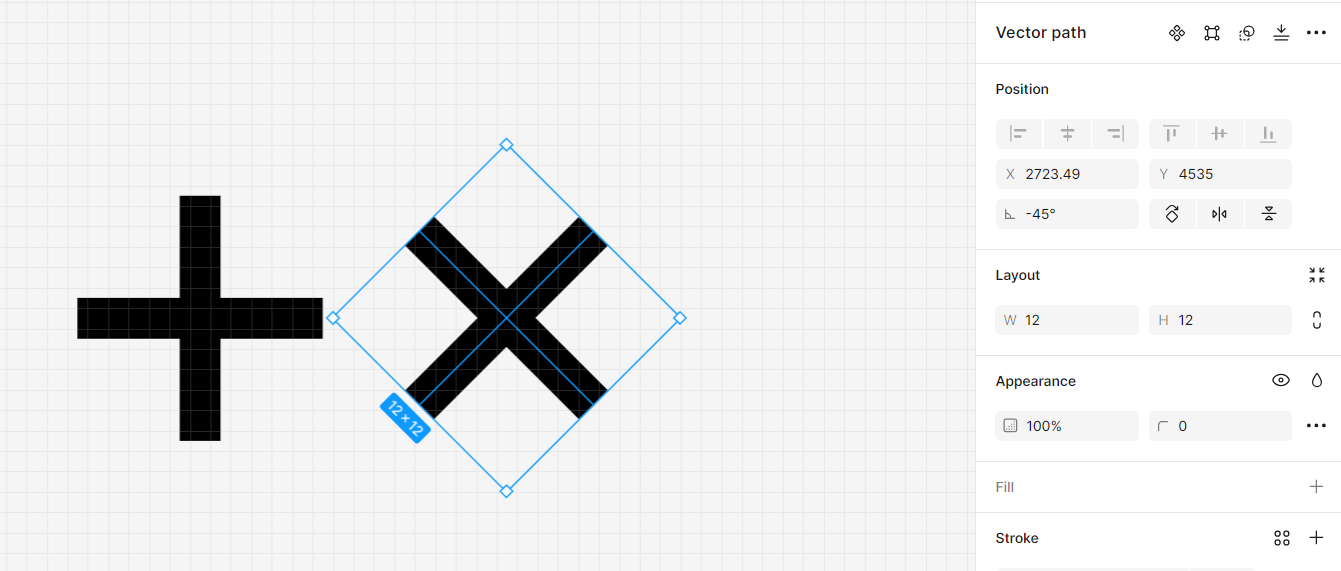
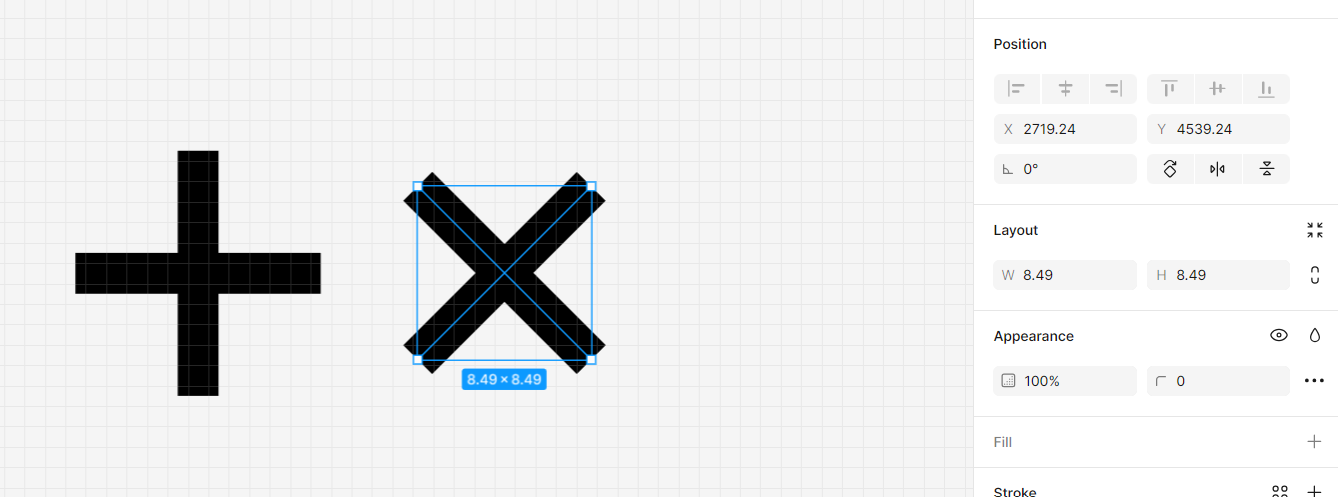
06.Outline Stroke와 Flatten의 차이점 이해하기
1) Outline Stroke : 외곽선 추출하기
ctrl + shift + O
스트로크 정보를 Fill로 전환 (선을 면으로 변환)
corner radius가 설정된 경우 둥근 정도를 패스와 커브로 변경
2) Flatten - 레이어 병합하기
여러 레이어를 하나로 통합시키며 동시에 벡터 정보를 초기화함
Union selection이나 Substract selection 등 불리언 연산을 활용한 아이콘 레이어를 정리할 떄 사용하거나, 서로 다른 레이어에 있는 패스를 연결하기 위해사용
레이어가 하나로 합쳐지는 경우 최상위 레이어의 속성을 물려받음
각도 및 corner radius를 0으로 초기화


회전이나 Radius 같은 항목들이 0으로 초기화됨
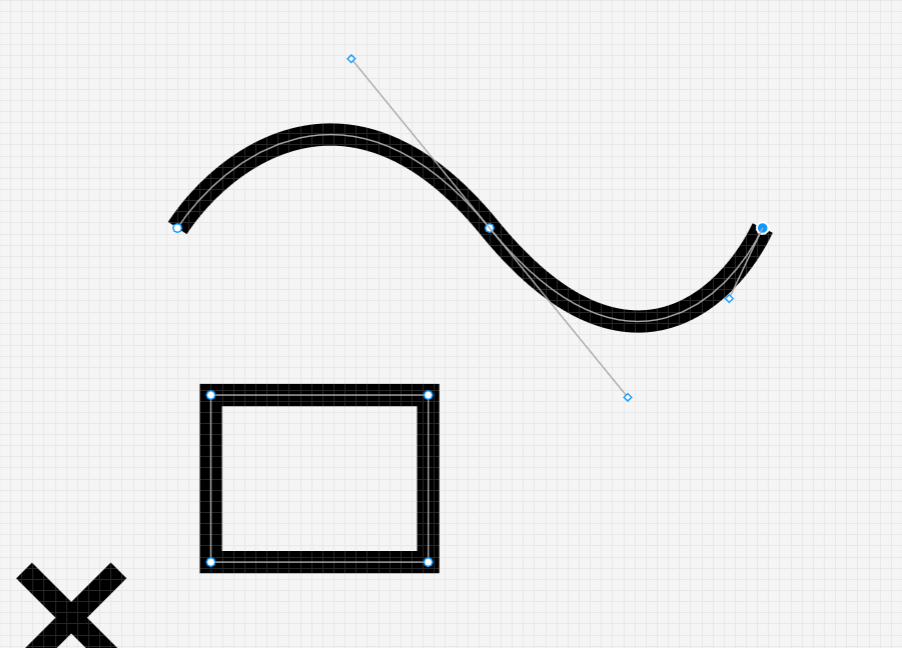
07. 벡터 그래픽을 자유롭게 편집하는 펜 도구 알아보기

단축키 P
기준점을 찍고 드래그하여 곡선 형태로 그리기 가능
기준점은 패스를 연결하는 역할

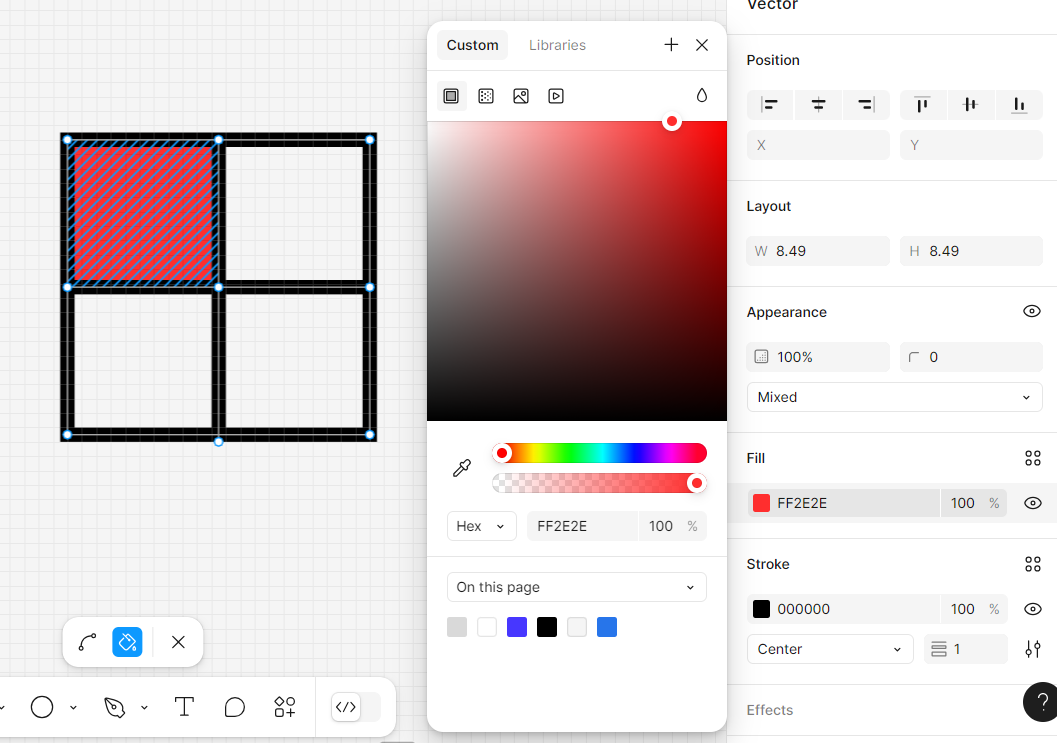
페인트 도구로 공간 나누기
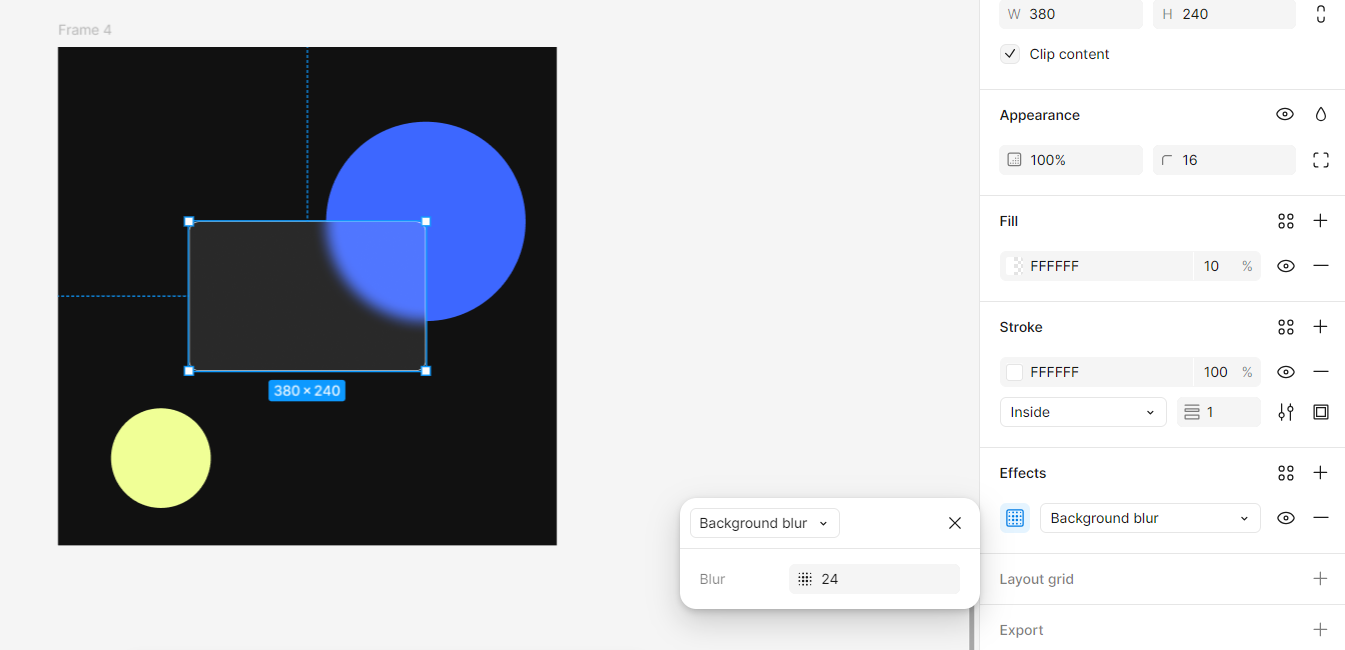
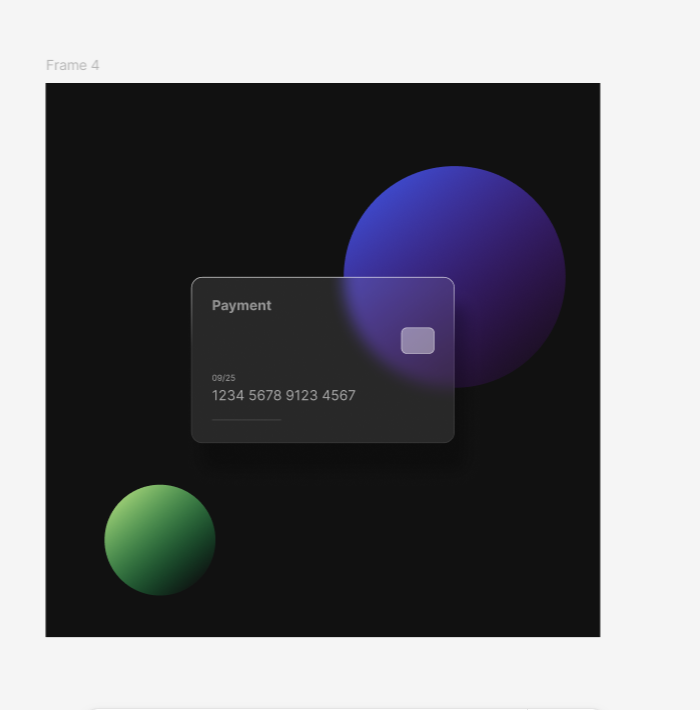
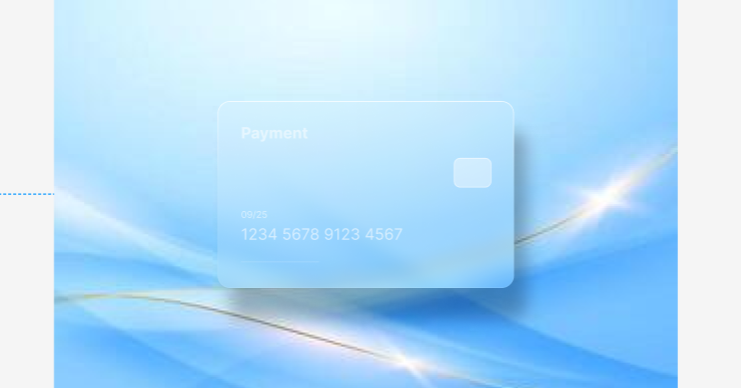
08. 유리 느낌의 반투명 카드 디자인하기